createPath()는 Adobe After Effects에서 스크립트를 사용하여 도형 레이어의 경로를 생성할 때 사용되는 함수입니다. 이 함수는 도형의 경로를 정의하고 수정할 수 있는 방법을 제공합니다. createPath() 함수는 주로 JavaScript를 기반으로 한 After Effects의 ExtendScript에서 사용됩니다.
다음은 createPath() 함수에 대한 자세한 설명입니다:
var myPath = createPath(vertices, inTangents, outTangents, closed);
매개변수
1. vertices (Array of [Point]): 도형의 주요 버텍스 포인트 배열입니다. 각 포인트는 도형의 꼭짓점을 나타냅니다.
2. inTangents (Array of [Point]): 각 버텍스의 들어오는 탄젠트 포인트 배열입니다. 이 값은 Bezier 곡선의 제어점을 설정하는 데 사용됩니다.
3. outTangents (Array of [Point]): 각 버텍스의 나가는 탄젠트 포인트 배열입니다. 이 값도 Bezier 곡선의 제어점을 설정하는 데 사용됩니다.
4. closed (Boolean): 도형이 닫혀 있는지 여부를 나타내는 불리언 값입니다. true이면 도형이 닫혀 있고, false이면 열려 있습니다.
반환 값
• Path: 주어진 매개변수에 따라 생성된 경로 객체를 반환합니다.

Line 레이어에 입력한 Expression은 이렇습니다.
YS = thisComp.layer("Yellow Star").transform.position; OS = thisComp.layer("Orange Star").transform.position; GS = thisComp.layer("Green Star").transform.position; BS = thisComp.layer("Blue Star").transform.position;
var points = [
fromComp(YS),
fromComp(OS),
fromComp(GS),
fromComp(BS)
];
var inTangent = [ [0,0], [0,0], [0,0], [0,0], ];
var outTangent = [ [0,0], [0,0], [0,0], [0,0], ];
createPath(points, inTangent, outTangent, false);

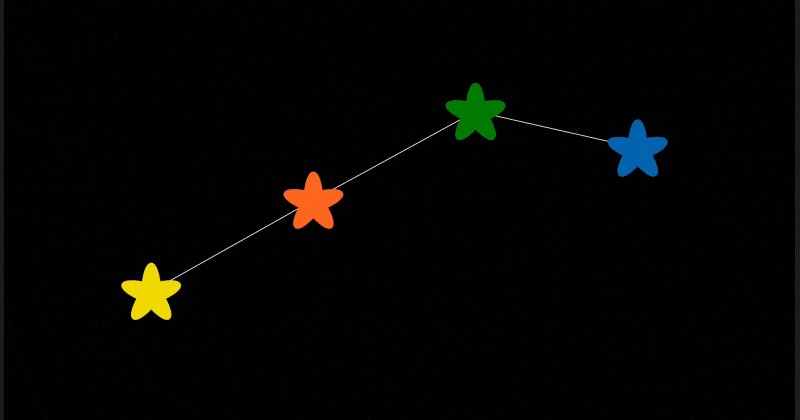
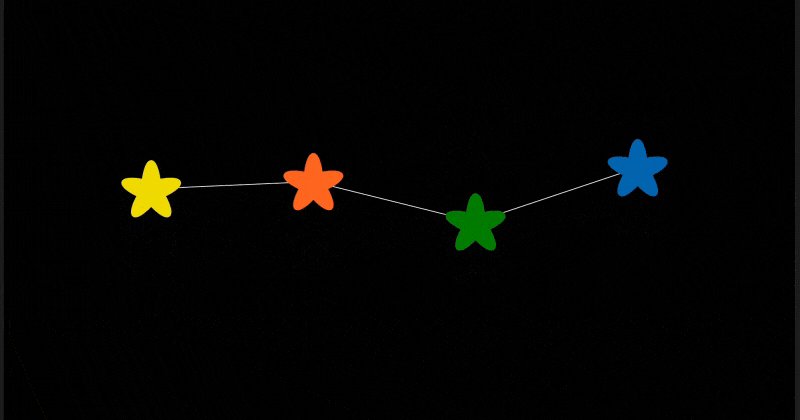
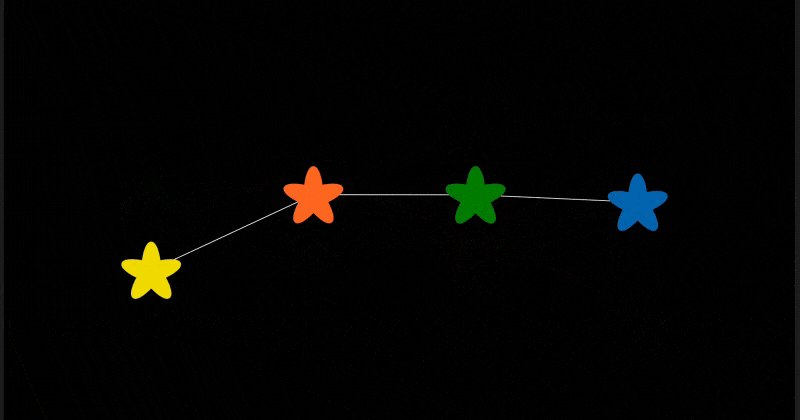
각 별이 랜덤하게 위아래로 움직일 때, 라인이 별들을 잘 따라다니는 것을 확인할 수 있습니다.
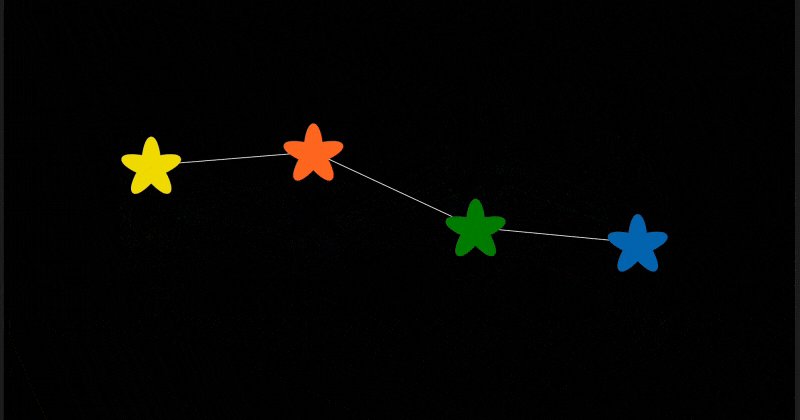
직선적인 라인에 곡선을 추가하려면, inTangent와 outTangent에 값을 추가해줌으로써 Tangents 값을 설정해주면 됩니다.

YS = thisComp.layer("Yellow Star").transform.position; OS = thisComp.layer("Orange Star").transform.position; GS = thisComp.layer("Green Star").transform.position; BS = thisComp.layer("Blue Star").transform.position;
var points = [
fromComp(YS),
fromComp(OS),
fromComp(GS),
fromComp(BS)
];
var inTangent = [ [0,0], [-200,0], [-200,0], [0,0], ];
var outTangent = [ [0,0], [200,0], [200,0], [0,0], ];
createPath(points, inTangent, outTangent, false);
'After Effects' 카테고리의 다른 글
| After Effects 작업세팅과 유용한 팁 (0) | 2025.07.26 |
|---|---|
| 라인을 따라가는 오브젝트 모션 만들기 (0) | 2024.07.22 |
| Wiggle() Expression 루핑만들기 (0) | 2024.07.11 |
| 에프터이펙트 fromComp()를 통해 3D 공간상에 라인 그리기 (0) | 2024.07.08 |
| 에프터이펙트 Expression toComp() 에 대한 이해 (0) | 2024.06.20 |



