This method involves creating a shape layer for the line along which the object will flow and moving the object along that line.
First, to attach the object to the line, you can use the pointOnPath function. pointOnPath is a feature that represents a point on a specific path. It is primarily used to move objects or create animations along mask paths or shape layer paths.
Additionally, you will need to use the toComp() function to transform the position of the shape layer to the current composition coordinates.

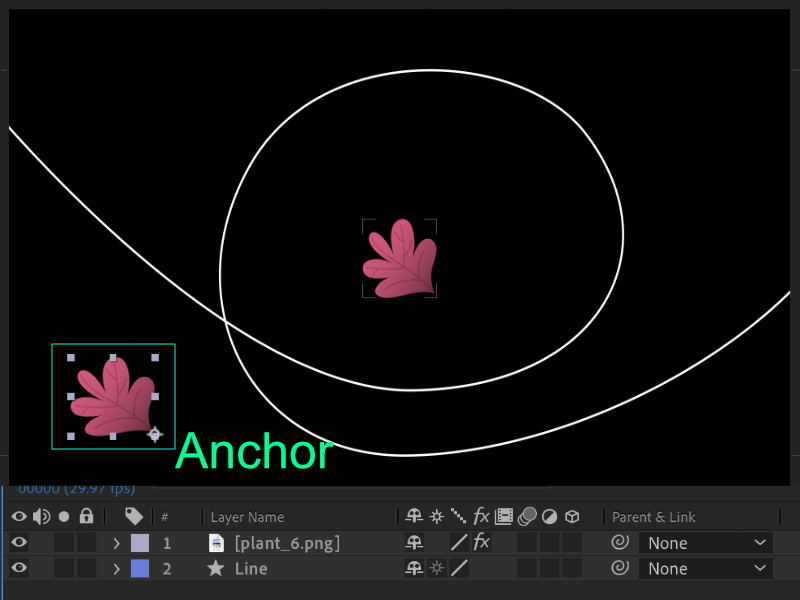
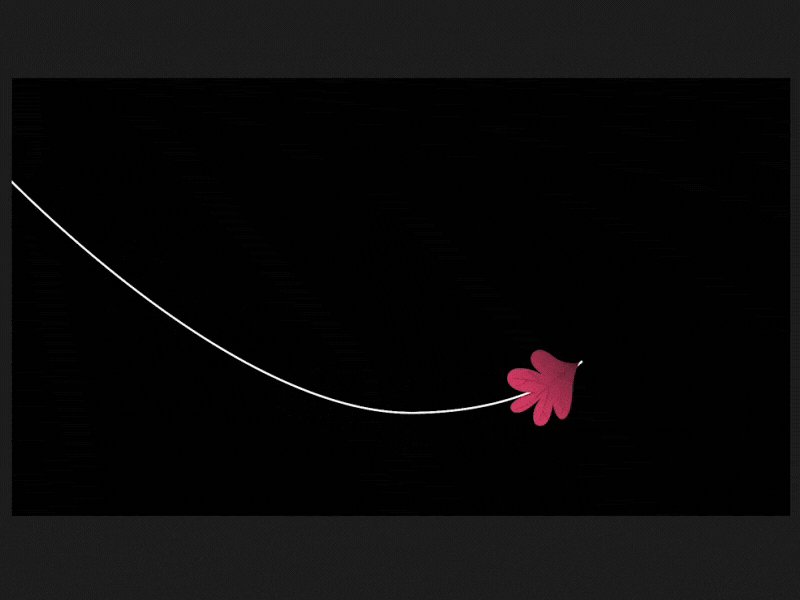
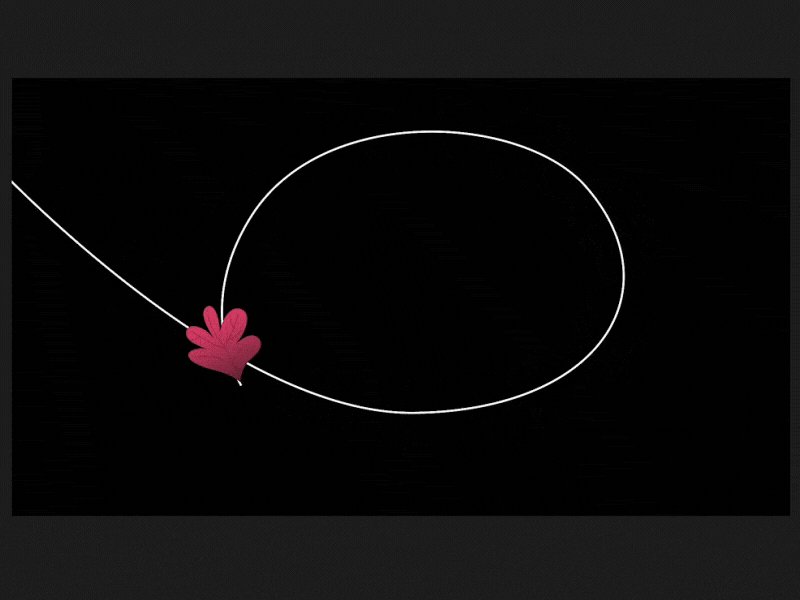
To explain how to use this, I have prepared a leaf image and a shape layer representing the path for the leaf to follow. I have adjusted the anchor point of the leaf image to align with the end of the leaf.

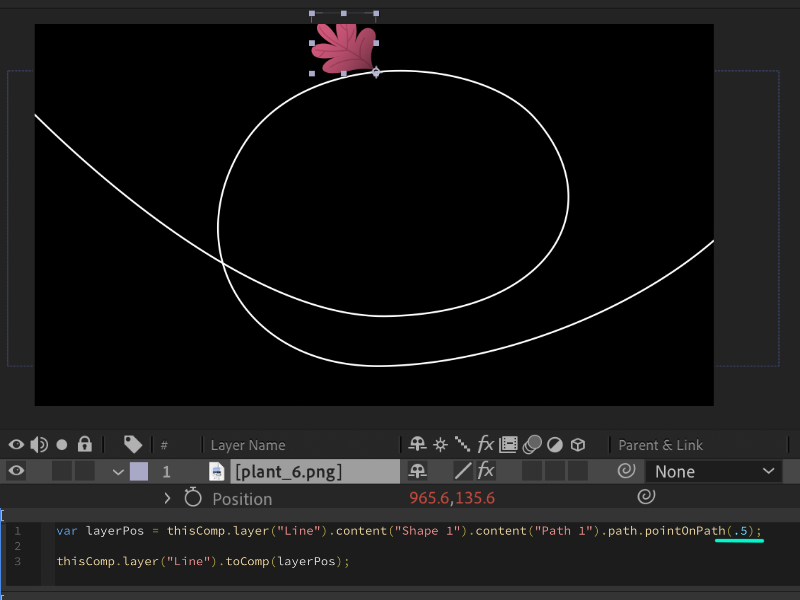
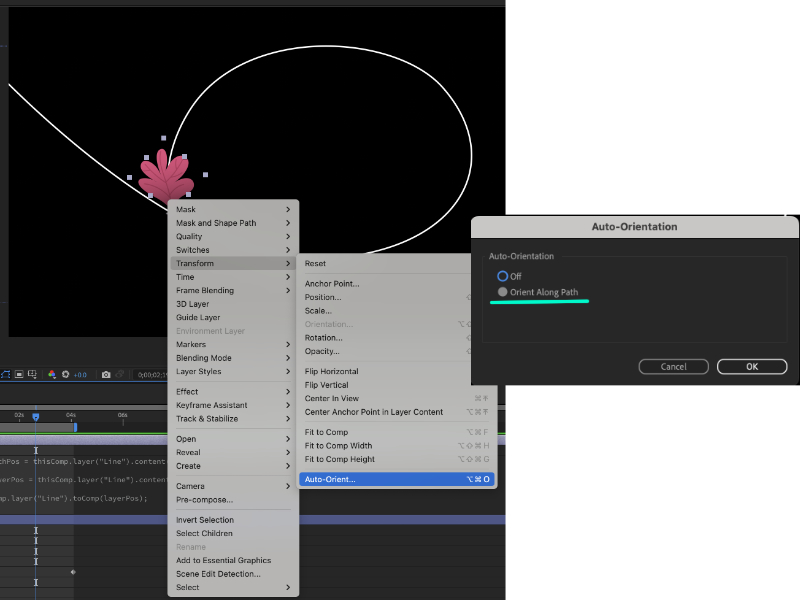
Here, the value 0.5 represents the midpoint of the entire line. Therefore, the position of the starting point is 0, and the position of the endpoint is 1. To create an animation of the leaf following the line, this value should change from 0 to 1. To achieve this, use the Slider Control from the Effects & Presets panel, link it, and complete the animation with keyframes. Additionally, to align the leaf’s rotation with the path, enable Auto-Orient. If the leaf’s position is not aligned correctly, you should set the Position of the Transform Shape under the Shape Layer to 0, 0.


Here is the expression written for this example. Alt + Click on the Position of the leaf image and enter the expression.
var pathPos = effect("pathPos")("Slider"); var layerPos = thisComp.layer("Line").content("Shape 1").content("Path 1").path.pointOnPath(pathPos);
thisComp.layer("Line").toComp(layerPos);

Set the value of the Slider Control to animate from 0 to 1 using keyframes.

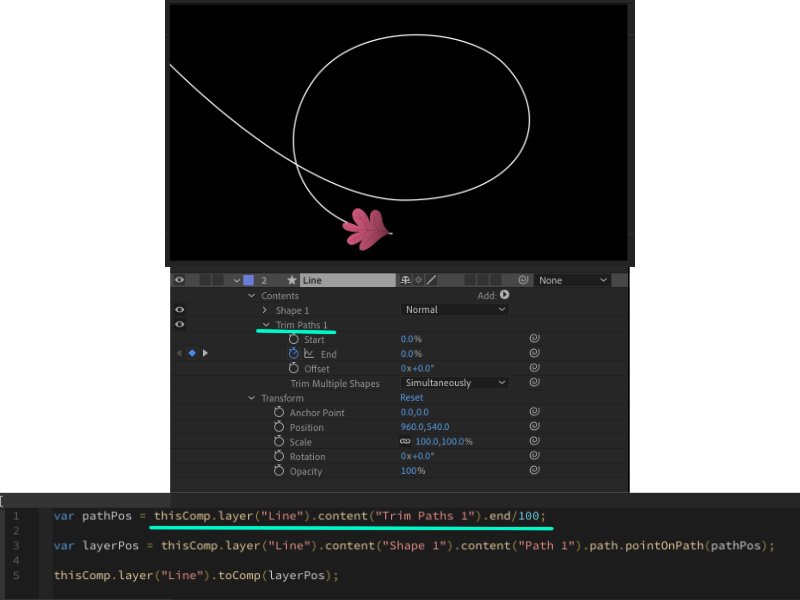
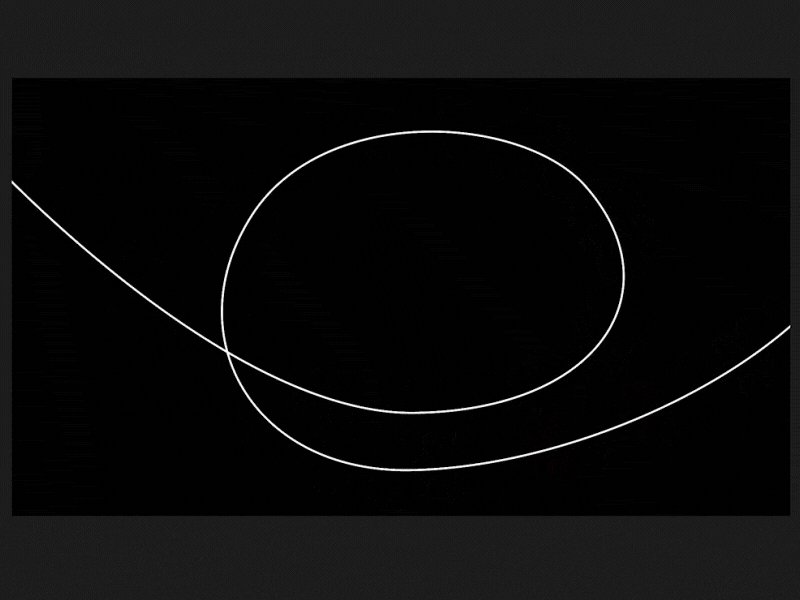
To use it together with Trim Path, I added Trim Path and matched the value of pointOnPath to the End value of Trim Path, allowing the leaf image to be reflected accordingly. This creates an effect where the line is drawn as the leaf passes by. Since Trim Path uses percentage values from 0 to 100, I divided by 100.

The expression is provided below.
var pathPos = thisComp.layer("Line").content("Trim Paths 1").end/100; var layerPos = thisComp.layer("Line").content("Shape 1").content("Path 1").path.pointOnPath(pathPos); thisComp.layer("Line").toComp(layerPos);
'After Effects(English ver)' 카테고리의 다른 글
| Creating Lines Connected to Objects Using createPath() in After Effects (0) | 2024.07.14 |
|---|---|
| Creating a Looping Wiggle Expression (0) | 2024.07.11 |
| Drawing a Line in 3D Space Using fromComp() in After Effects (0) | 2024.07.08 |
| After Effects toWorld() Expression 3D Coordinate Transformation (0) | 2024.06.25 |
| Understanding the After Effects Expression: toComp() (0) | 2024.06.20 |



