createPath() is a function used in Adobe After Effects to create paths for shape layers using scripts. This function provides a method to define and modify the path of a shape. The createPath() function is primarily used in After Effects’ ExtendScript, which is based on JavaScript.
Here is a detailed explanation of the createPath() function:
var myPath = createPath(vertices, inTangents, outTangents, closed);
Parameters
1. vertices (Array of [Point]): An array of the main vertex points of the shape. Each point represents a corner of the shape.
2. inTangents (Array of [Point]): An array of incoming tangent points for each vertex. These values are used to set the control points of the Bezier curve.
3. outTangents (Array of [Point]): An array of outgoing tangent points for each vertex. These values are also used to set the control points of the Bezier curve.
4. closed (Boolean): A boolean value indicating whether the shape is closed. If true, the shape is closed; if false, it is open.
Return Value
• Path: Returns a path object created according to the given parameters.

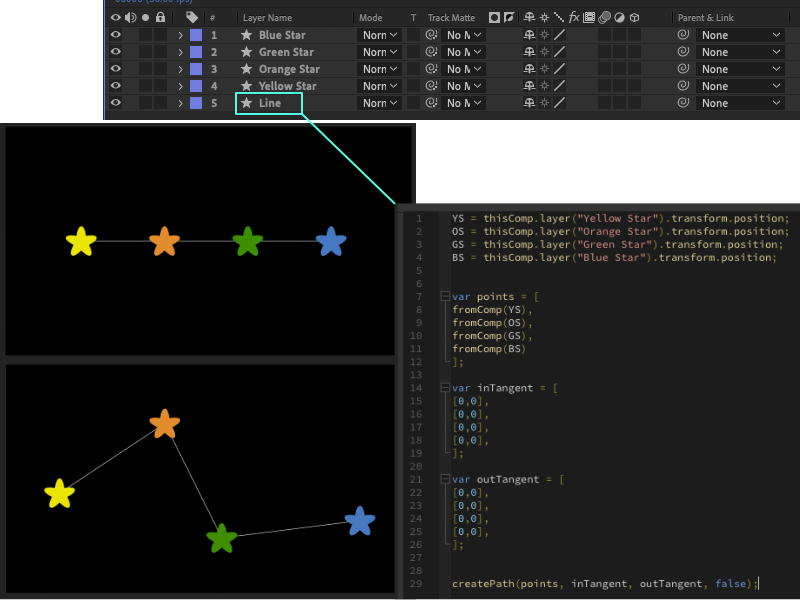
The Expression applied to the Line layer is as follows.
YS = thisComp.layer("Yellow Star").transform.position; OS = thisComp.layer("Orange Star").transform.position; GS = thisComp.layer("Green Star").transform.position; BS = thisComp.layer("Blue Star").transform.position;
var points = [
fromComp(YS),
fromComp(OS),
fromComp(GS),
fromComp(BS)
];
var inTangent = [ [0,0], [0,0], [0,0], [0,0], ];
var outTangent = [ [0,0], [0,0], [0,0], [0,0], ];
createPath(points, inTangent, outTangent, false);

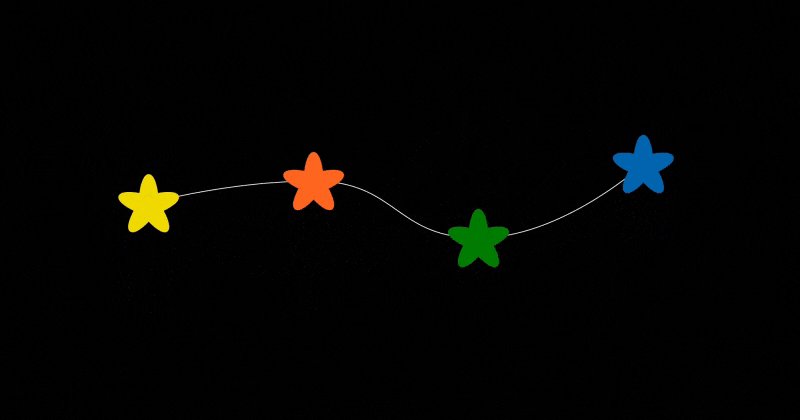
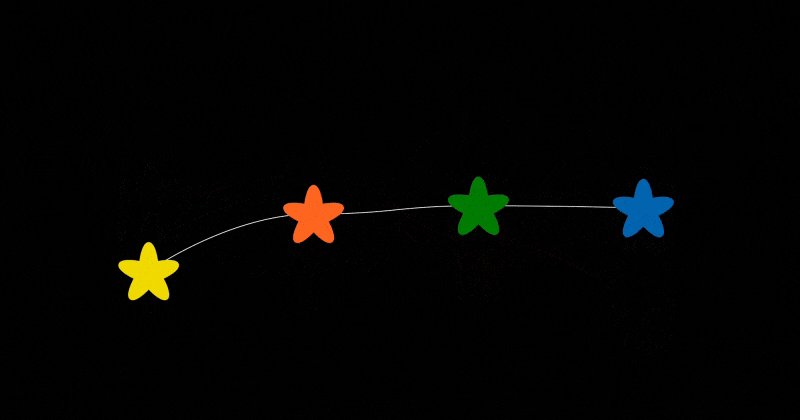
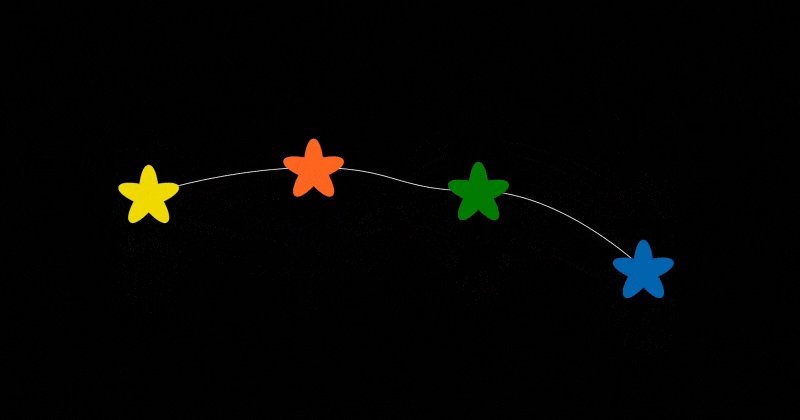
You can observe the line accurately following the stars as they move randomly up and down.
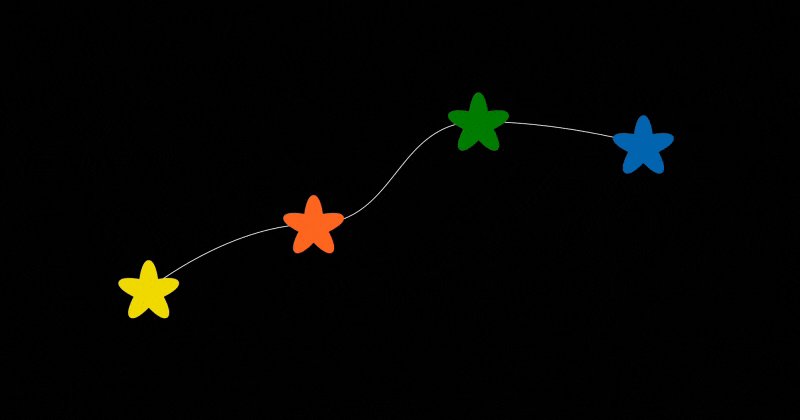
To add curves to a straight line, you can set the Tangents values by adding values to the inTangents and outTangents.

YS = thisComp.layer("Yellow Star").transform.position; OS = thisComp.layer("Orange Star").transform.position; GS = thisComp.layer("Green Star").transform.position; BS = thisComp.layer("Blue Star").transform.position;
var points = [
fromComp(YS),
fromComp(OS),
fromComp(GS),
fromComp(BS)
];
var inTangent = [ [0,0], [-200,0], [-200,0], [0,0], ];
var outTangent = [ [0,0], [200,0], [200,0], [0,0], ];
createPath(points, inTangent, outTangent, false);
'After Effects(English ver)' 카테고리의 다른 글
| Creating object motion along a path (0) | 2024.07.22 |
|---|---|
| Creating a Looping Wiggle Expression (0) | 2024.07.11 |
| Drawing a Line in 3D Space Using fromComp() in After Effects (0) | 2024.07.08 |
| After Effects toWorld() Expression 3D Coordinate Transformation (0) | 2024.06.25 |
| Understanding the After Effects Expression: toComp() (0) | 2024.06.20 |



